您的位置: 首页 > 使用教学
Photoshop教程:打造抛光金属文字特效
使用教学 时间:2010-04-13 作者/发布人:pc354 点击:1863
学习一下如何打造这个简单的抛光金属文字效果吧。希望大家能够将学习到的东西运用到实际设计当中去。先看看最终效果:

最终效果
操作步骤:
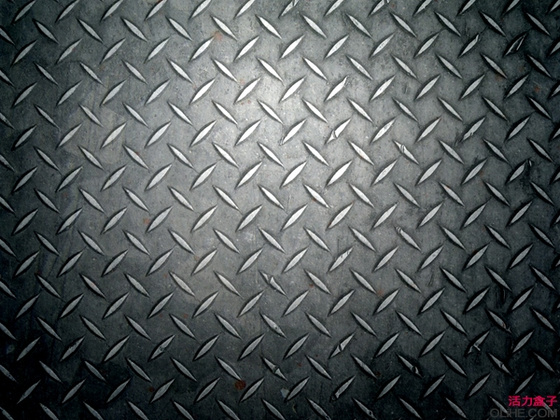
让我们先找一个合适的背景。

图1
输入你的文字,我用的是一个大的漂亮的ExtraHeavy字体,大小460 px。

图2
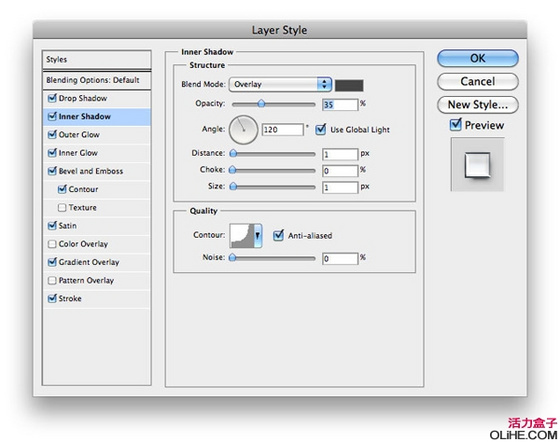
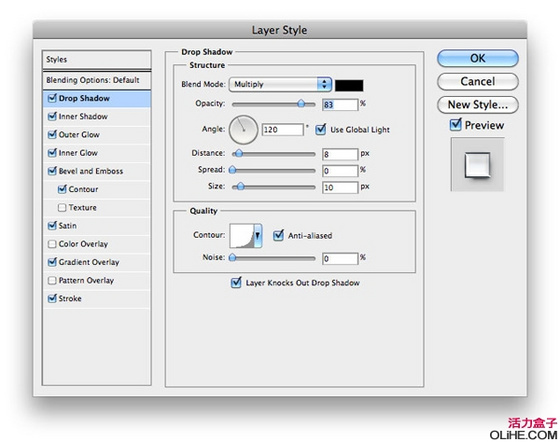
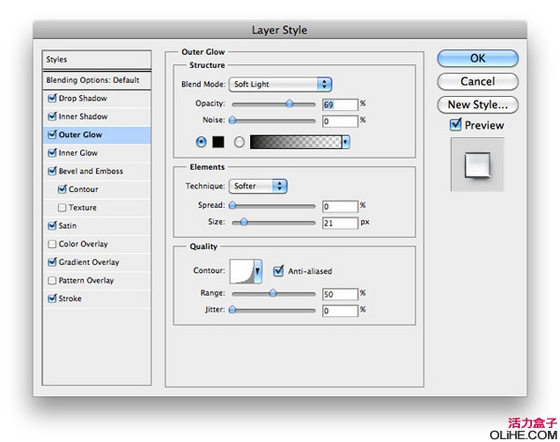
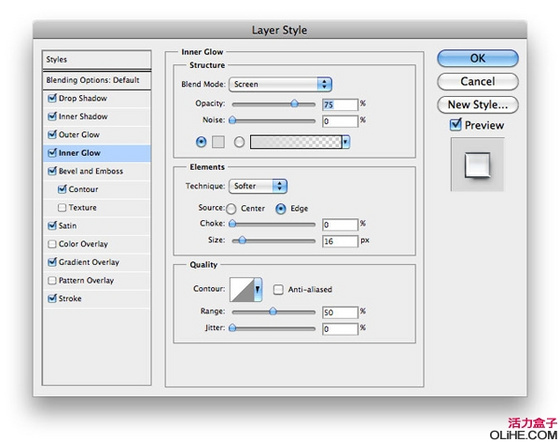
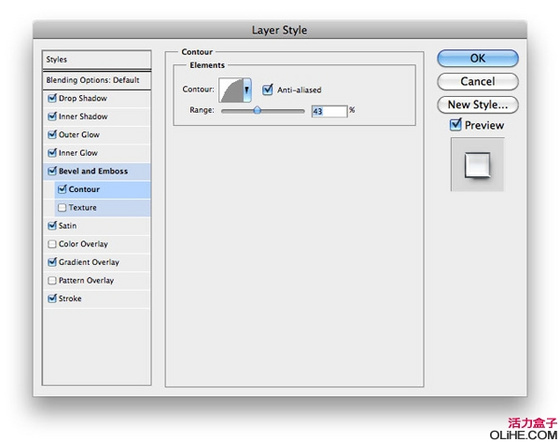
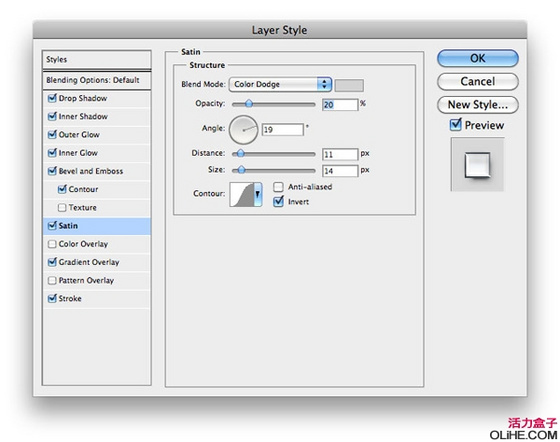
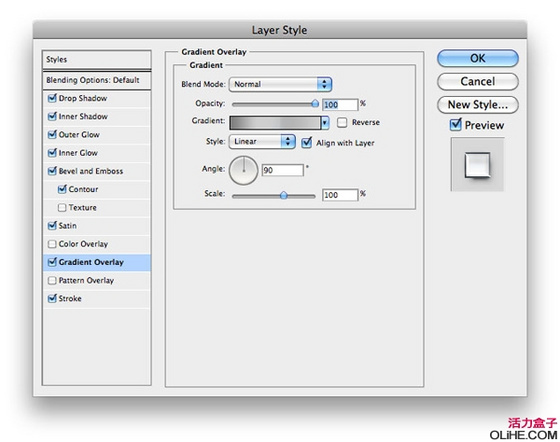
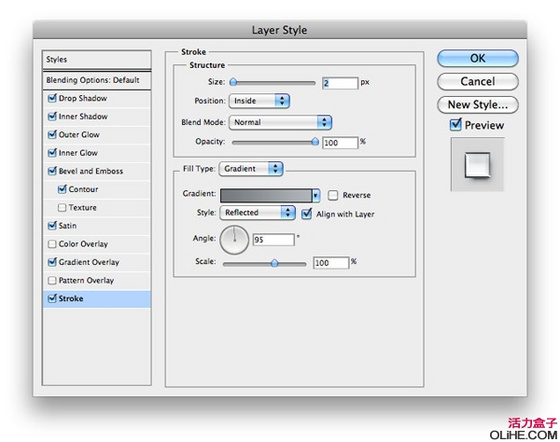
现在,按下面的图层样式设置文本。仔细检查每个设置。

图3

图4

图5

图6

图7

图8

图9

图10

图11

图12
让我们添加另一种阴影使文本更自然。在文本的下方创建一个新图层,按Ctrl +单击你的文本层的缩略图来选择它。现在,在你的新图层上填充黑色,在新层上应用一个86度的动感模糊,45像素。最后略微降低它,调整,看下图。

图13
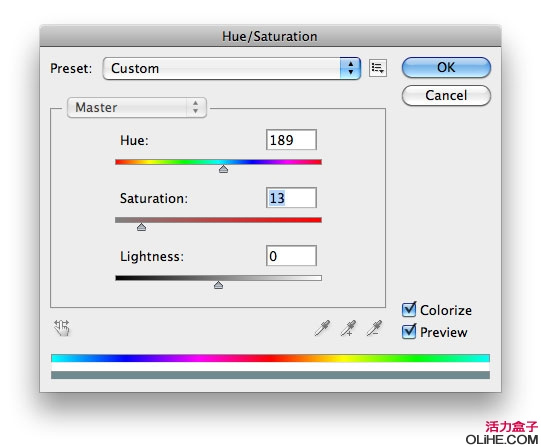
现在要做的就是加一点亮光。在文字层的上方做一个新的黑色图层,并应用镜头光晕,然后更改这层的混合模式为滤色。并调低一点色相/饱和度。

图14
OK 完成啦!这就是最后的效果:

图15
--------------------------全文完----------------------------
0% (0)
0% (0)